jqPaginator 基于 jQuery 的分页组件
2014-05-10 · 206 chars · 2 min read
项目主页:http://jqpaginator.keenwon.com
GitHub:https://github.com/keenwon/jqPaginator
现在网上各种各样的分页组件很多,但是很难找到十分“称心如意”的,于是 jqPaginator 诞生了。
我心中理想的分页组件,要不受 CSS 框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的 Html 结构。所以 jqPaginator 努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。
jqPaginator 是我业余学习的成果,技术有限,Bug 和不合理之处再说难免,欢迎各位大牛指正,我会尽快响应的。
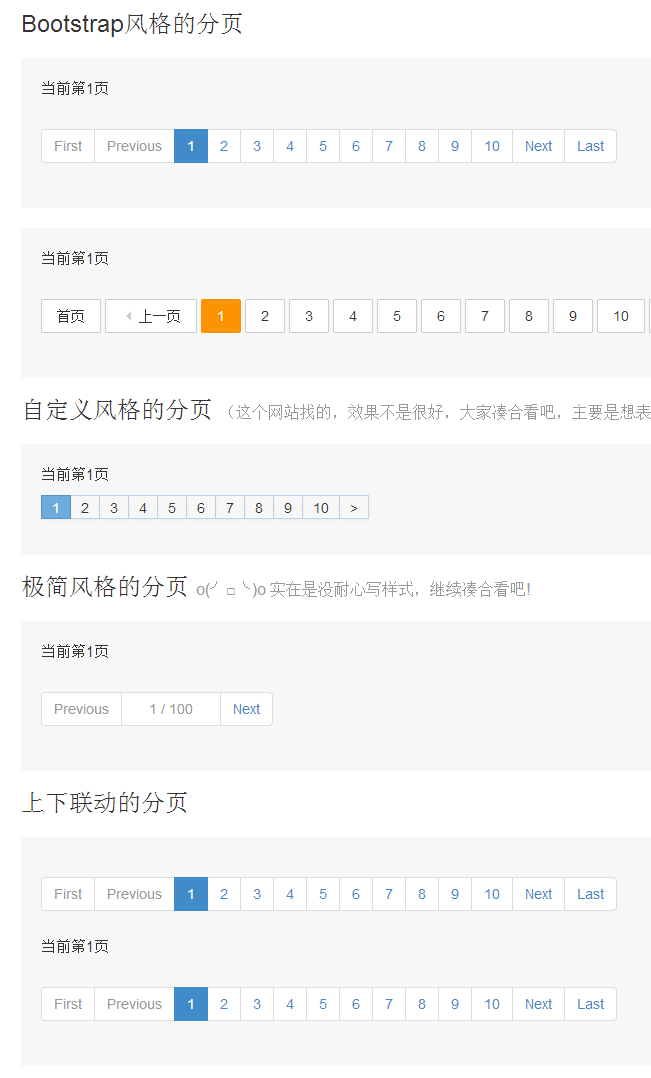
效果预览: