修改 node-webkit 的默认图标
2014-08-08 · 375 chars · 2 min read
使用 node-webkit 开发应用程序的时候,最终生成的 exe 文件,使用的默认的图标,无法在代码中修改。这次就说说这图标的事,要用到两款软件(当然你可以用别的,我只提供一下我的方案):Resource Hacker 和 Axialis IconWorkshop。
制作图标#
第一步要做的是制作 ico 图标,在 windows 系统中,可以设置“大图标”,‘中等图标’和“小图标”等不同尺寸,所以,一个 ico 文件实际上包含多个不同尺寸的图标。
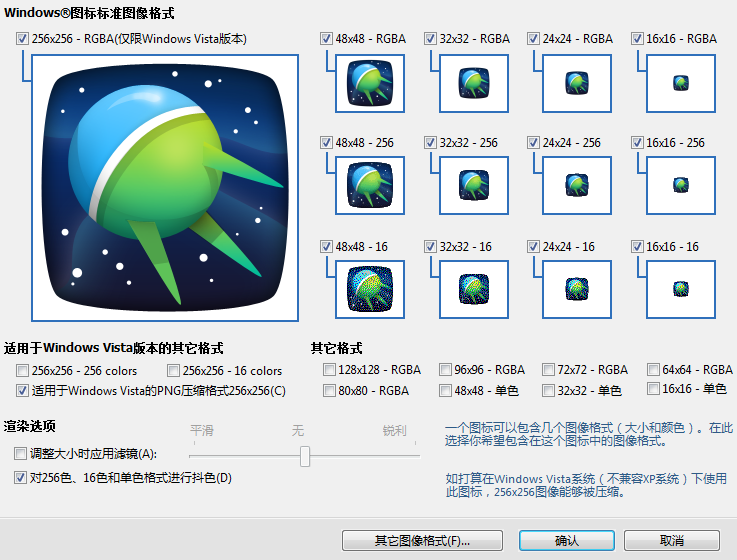
使用 Axialis IconWorkshop 打开你的图片,点击左上角的图标,然后就可以选择你要生成的尺寸了:
我做的时候选择了 RGBA 的各种尺寸图标,然后点击确定,就生成 ico 文件了。
替换 exe 文件的图标#
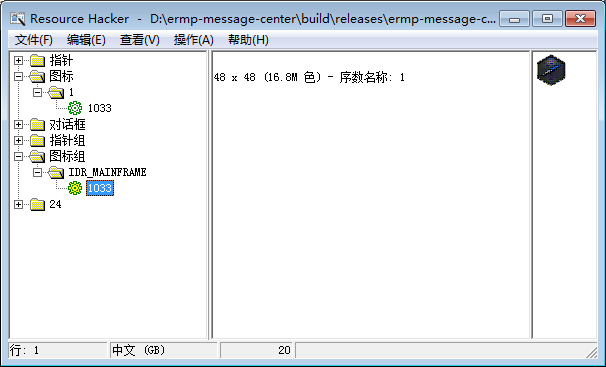
下一步就是替换图标,使用 Resource Hacker 打开 exe 文件:
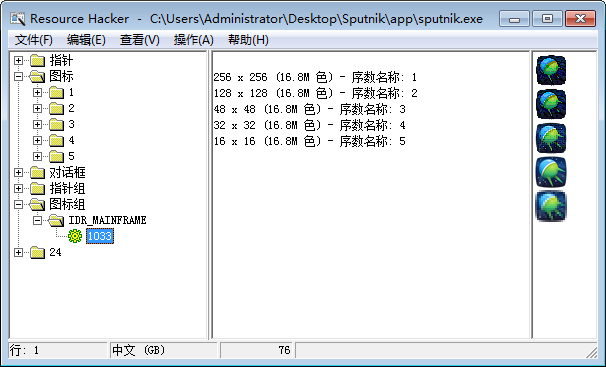
可以看到 node-webkit 的默认图标只有一个 48 x 48 的。右键点击 1033,选择替换资源,替换为刚才制作的 ico 文件:
ok,打完收工。另外发现貌似 windows 本身会缓存图标,就是说替换完后,在当前文件夹切换大图标之类的,还是看不到效果,并且 windows 7 左下角的信息也没变:
把 exe 复制到别的目录就能看到效果了。