IE8 下的一个 bug
2015-11-02 · 550 chars · 3 min read
背景#
入职的新公司一直都有做产能统计,简单来说就是在 url 后添加 source,记录是哪个页面哪个产品引入的流量。在做某项目的新版本首页时,运营提出一个 SEO 需求,希望首页的 source 参数能再用户点击的时候动态添加,而不会被搜索引擎爬到带 source 的链接。我虽然对 SEO 表示不屑,但这需求简单的很,就应了下来,可是由此引出一个诡异的 bug。
解决方案#
动态添加参数的方案很简单,代码如下:
在 a 标签添加 data 自定义参数
<a href="http://github.com" data-argu="source=index">首页</a>
然后页面载入后执行下面的脚本
module.exports = function () {
$('body').on('click', 'a', function () {
var $t = $(this),
href=$t.attr('href'),
argu = $t.data('argu');
if (!argu || !href || /^(#|javascript:).*/.test(href)) {
return;
}
$t.data('argu', null);
var a = document.createElement('a');
a.setAttribute('href', href);
a.search = a.search ? (a.search + '&' + argu) : argu;
$t.attr('href', a.href);
});
};
上面代码一直运行的很好,产品满意,开发满意,运营也满意。通过测试,上线运行,直到有一天……
bug 出现#
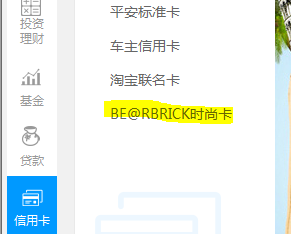
直到有一天,在下面的链接上添加了动态参数:
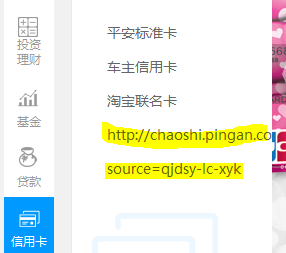
然后在 IE8 下点击链接变成:
bug fixes#
反复确认代码没有问题,在 google 上搜来搜去,也没有找到原因。几年前,jQuery 上曾经有人提出修改链接 href 参数会影响链接问题,但是也没见到 jQuery 官方的确认,stackoverflow 也有人提出了类似的问题,但是没有原因,只有解决方案。没办法,只能先解决问题再说,上面的代码修改为:
module.exports = function () {
$('body').on('click', 'a', function () {
var $t = $(this),
href=$t.attr('href'),
argu = $t.data('argu'),
html = $t.html(); // fix ie8 bug
if (!argu || !href || /^(#|javascript:).*/.test(href)) {
return;
}
$t.data('argu', null);
var a = document.createElement('a');
a.setAttribute('href', href);
a.search = a.search ? (a.search + '&' + argu) : argu;
$t.attr('href', a.href).html(html);
});
};
提前取出 a 标签的内容,修改 href 后在改回去。
如果有人直到此 bug 产生的原因,一定要留言交流!!