CSS 的 word-break 属性
2014-03-02 · 592 chars · 3 min read
要了解 CSS 的换行,先要明白两个概念:“CJK 文本”和“non-CJK”文本,CJK 代表的就是中文(Chinese)、日文(Japanese)和韩文(Korean)等亚洲语言,non-CJK 就是指非亚洲语言(英语之类的)。
CSS 的word-break指定怎样在单词内断行。他有下面几个值:
- normal(默认)
- break-all
- keep-all
下面一个一个解释:
normal#
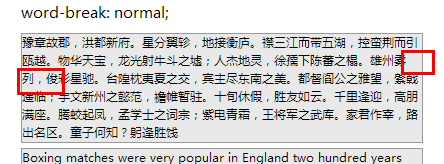
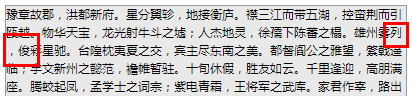
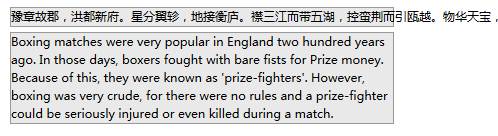
normal 是默认值,表示按照文字默认的规则进行断行。对 CJK 文本来说主要有:对中文来说,标点符号不能成为行首(特殊除外);双字长的标点符号(省略号、破折号)不能断开。对 non-CJK 文本来说主要有:单词不能在中间不合法地断开(合法情况例如从连接符处断开);标点符号不能成为行首(特殊除外)。看下面这个图片:
其实“列”这个字是可以放在上一行的,但是这样的话,第三方就是“,”开头了,所以“列”这个字移动到了下一行。你可以打开 Demo亲自看看。基本所有浏览器的 normal 效果是一致的,你可以用不同浏览器打开Demo看看。
break-all#
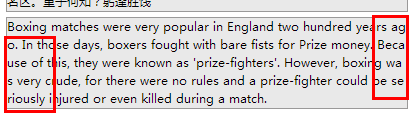
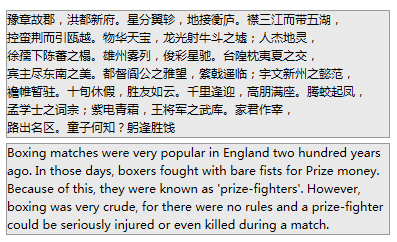
break-all 的意思就是可以从任意地方断开,包括刚才的标点符号不能做行首等全部无效:
还有 non-CJK 文本,单词会惨遭“腰斩”
总之就是尽可能塞满一行,切断一切(当然不会丧心病狂的把一个汉字切成两半)
keep-all#
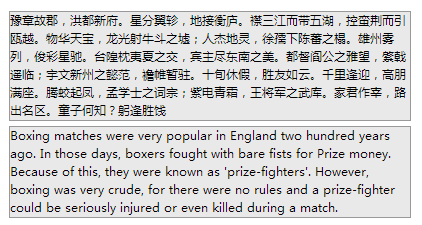
keep-all 属性按照标准来说是这样定义的:“CJK 文本不断行。Non-CJK 文本表现同 normal。”,但是实际情况是,不同浏览器有不同的解释:
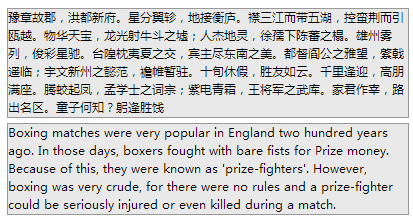
chrome(33.0.1750.117 m):
FireFox(27.0.1):
IE(用 IE11 测试的,不同文档模式的效果一样的):
Opera(19.0):
大家可以自己打开 Demo试试。可以看到,keep-all下的效果对于 non-CJK 文本是一样的,却别在于 CJK 文本:FireFox 严格执行别准,不断行;chrome 和 Oprea 下的效果和normal一样的(可能他们觉得不换行体验较差);IE 又是自己的一种效果。
其实word-break属性只有在特殊情况下才有用,毕竟break-all模式下腰斩单词的效果也是不科学的。