CSS属性white-space和word-spacing
2014-03-03 · 331 chars · 2 min read
CSS 的两个属性white-space和word-spacing主要是设置“空白”的呈现方式的。
white-space#
white-space 用来设置浏览器对“空白”的处理,所谓的空白指的是你在编辑器里面输入的空格,回车,tab 等。他的可选内容如下:
- normal: 默认。空白会被浏览器忽略。例如:开头结尾的空白忽略,字之间的,不管多少个多个空格或回车,只显示一个空格,换行前面的空格忽略
- pre:空白会被浏览器保留。其行为方式类似 HTML 中的
<pre>标签。 - nowrap:不换行,除非遇到
<br />,n 个空格会被压缩为一个。 - pre-wrap:保留所有空白,但是正常地进行换行(chrome,FF,IE8+,Opera),在 IE6 和 IE7 下等同于 normal
- pre-line:合并空白符序列(合并成一个),但是保留换行符(chrome,FF,IE8+,Opera),在 IE6 和 IE7 下面等同于 normal
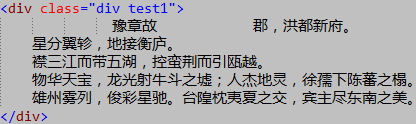
具体的大家可以自己打��开 Demo看看,demo 中 div 里文字在编辑器是这样的:
word-spacing#
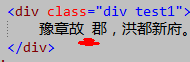
word-spacing 用来定义一段文字中,空格的宽度,兼容所有浏览器,大家可以打开 Demo试试,demo 中 div 里文字在编辑器是这样的:
之间有一个空格。