使用 rangy.js 获取并控制用户选中的内容
2014-04-04 · 464 chars · 3 min read
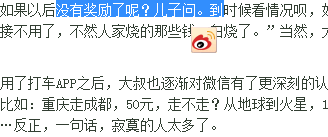
rangy.js 是一个兼容库(https://code.google.com/p/rangy/),主要用来获取用户鼠标选中的内容。现在很多“分享工具”都有这样的功能,下图是新浪博客的
当用户选中一段文字的时候,会出现分享按钮。类似的应用场景非常多:chrome 的划词翻译,印象笔记的剪藏,社会化流量分享工具等。想要实现这些功能,就必须获取用户当前选中的内容,在需要跨浏览器实现的时候,就无比纠结了。其实到我现在还没有搞明白相关概念(W3C Range,Mozilla Selection,Microsoft Text Range 等)…不过我们可以使用 rangy.js(如果要封装成控件,要求“小”的话,可能就要自己实现关键代码了)
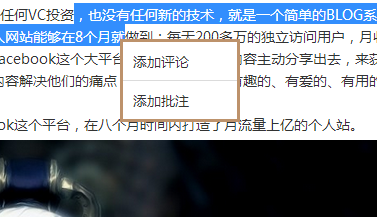
这里要说一下 rangy.js 的文档(https://code.google.com/p/rangy/),看我的头晕脑胀,每一句都超长,包含很多 whether,with,that,and,or 等词语,让我这种英语很差的人十分头疼(正常人会说:“我吃了点饭”,不正常的人会说:“我倒也不是没吃”),常常看到后半句的时候已经忘了前半句在说什么了…但是 rangy.js 的功能还是比较强大的,除了核心库之外,还提供了几个插件来实现更具体的功能。下面是我需要实现的效果:
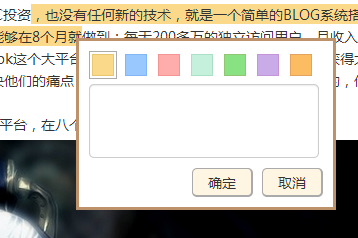
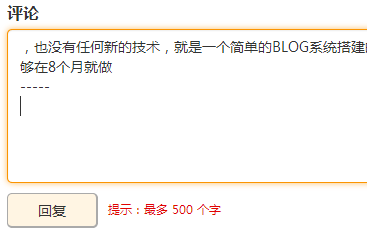
简单说就是用户选中一段内容,出现菜单,可以添加评论和标注。
rangy.js 的具体用法就不说了,大家可以自己去看文档(头疼~~),我只是使用了最简单的功能:“获取并且标记文字”,之后想怎么操作都看你的想象力了。
官方 Demo:http://rangy.googlecode.com/svn/trunk/demos/index.html