使用 grunt-contrib-copy 自动复制文件
2014-04-13 · 469 chars · 3 min read
在使用 GruntJS 自动化工具的打包编译的时候,有时需要将一些文件直接复制到目标文件夹(不经过编译,压缩,合并什么的,例如图片文件),这时候 grunt-contrib-copy 就派上用场了。今天就拿Flappy Pig的代码来说说怎么用 grunt-contrib-copy 自动复制文件。
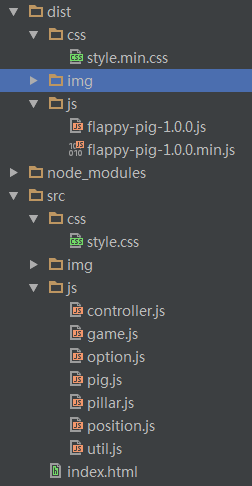
首先看看文档结构(使用 yoeman 生成的):
源代码在src 文件夹,经过合并压缩的文件位于dist 文件夹,而对于src/img 文件夹下的图片,我希望直接复制过去。于是 grunt-contrib-copy 就隆重登场了。首先公布正确的代码,打开Gruntfile.js 建立 copy 任务:
copy: {
img: {expand: true, cwd: 'src/img/', src: '*', dest: 'dist/img/'}
}
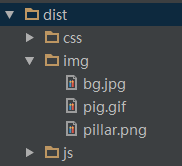
复制后的文件结构如下:
完全符合我的心意,但是这个正确的方法是在多次错误的尝试后得到的。
错误代码 1:#
copy: {
img: {expand: true, src: 'src/img/*', dest: 'dist/img/'}
}
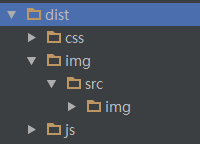
用上面的代码会得到什么呢?看图:
整个src/img 的目录结构都被复制过去了,瞬间凌乱了。所以要使用cwd 属性来设置复制的相对路径。
错误代码 2:#
copy: {
img: {cwd: 'src/img/', src: '*', dest: 'dist/img/'}
}
如果不加expand: true 的话,运行任务直接报错,错误代码如下:
D:\桌面\KeenWon\flappy pig>grunt copyimg Warning: Native modules not compiled. XOR performance will be degraded. Warning: Native modules not compiled. UTF-8 validation disabled. Running "copy:img" (copy) task Warning: Unable to read "bg.jpg" file (Error code: ENOENT). Use --force to continue. Aborted due to warnings.
我在官方文档没有看到expand 的作用,而且看到了几个例子是省略了expand 的(我承认英文文档没认真看),所以认为它是可有可无的,结果…
——————————————
2014-05-29
具体配置可以看这里:http://www.gruntjs.org/docs/configuring-tasks.html