Javascript 测试框架 Jasmine(七):jqPaginator 测试实例
2014-06-21 · 809 chars · 5 min read
jqPaginator是我自己写的一个分页组件,已经用在了公司的两个项目上。这次学习 Jasmine,首先想到的就是怎么测试下 jqPaginator。
看过 jqPaginator项目的都知道,它是基于grunt自动化构建的,使用 Jasmine 自动化测试的话,就要用到grunt-contrib-jasmine了。先大概讲一下 grunt-contrib-jasmine:
grunt-contrib-jasmine#
grunt-contrib-jasmine 基于 PhantomJS 运行 Jasmine 测试。运行的时候会根据“模板文件”生成一个 html 文件,然后在 PhantomJS 中运行,获取到测试结果。grunt-contrib-jasmine 自带一个默认的模板文件DefaultRunner.tmpl :
一般不需要自定义模板,如果你的测试真的很变态的话,可以参考官方的 wiki。先看看官方提供的 Demo:
grunt.initConfig({
jasmine: {
src: 'src/**/*.js',
options: {
specs: 'spec/**/*.js',
},
},
})
下面讲一下 jasmine 任务的一些配置:
src#
type:String|Array
被测试文件地址,如果使用 RequireJS 的话,直接在测试文件添加依赖就好了,不需要在此设置。
options.specs#
type:String|Array
Jasmine specs 文件,也就测试文件。
options.vendor#
type:String|Array
第三方的库,例如 jQuery 等,使用默认的模板的情况下,在 Jasmine 文件,specs,helpers 之前引用进来。
options.helpers#
type:String|Array
除了 Jasmine 文件和 specs 文件之外的 helper 文件,在vendor 之后引入。
options.styles#
type:String|Array
样式表,在 jasmine.css 之后引入
options.version#
type:String
default:’2.0.0′
使用的 Jasmine 的版本,目前的版本是 2.0.0。
options.outfile#
type:String
default:_SpecRunner.html
前面说了,Jasmine 会根据模板生成一个 html 文件,在 phantomjs 内运行已进行测试。options.outfile 就是设置该 html 文件名称的。运行完之后会被删除。可以使用:build 标记来手动生成,拿上面的例子来说:grunt jasmine:build 。
options.keepRunner#
type:Boolean
default:false
阻止测试运行完成之后删除 html 文件。
options.junit.path#
type:String
default:undefined
JUnit xml 的输出路径。
options.junit.consolidate#
type:Boolean
default:false
是否每一个顶级的 Suite 都有一个 JUnit xml 文件。
options.junit.template#
type:String
default:undefined
指定自定义的 JUnit 模板文件,代替默认的junitTemplate 。
options.host#
type:String
default:''
PhantomJS 运行测试的 host。eg:host : 'http://127.0.0.1:8000/' 。如果不指定 host,测试会在本地文件系统中运行。
options.template#
type:String|Object
default:undefined
配置一开始提到的自定义模板的路径。
options.templateOptions#
type:Object
default:{}
传入模板的自定义配置。
options.display#
type:String
default:full
full:展示所有的 specs 树。short:只显示成功的或失败的。none:什么都不显示。
options.summary#
type:Boolean
default:false
显示失败的测试和他们的错误信息。
过滤 specs#
过滤文件名:grunt jasmine --filter=foo
过滤目录:grunt jasmine --filter=/foo
通配符:grunt jasmine --filter=/*-bar
逗号分隔多个:grunt jasmine --filter=foo,bar
jqPaginator 测试#
刚才说了那么多这次来点真的,我们测试下jqPaginator,先看目录结构:
再看看 jqPaginatorSpec.js 的内容:
describe('jqPaginator测试', function () {
it('测试', function () {
expect(true).toEqual(true)
})
})
哈哈,先简单演示下,然后看看 grunt 的配置:
jasmine: {
src: 'src/js/jqPaginator.js',
options: {
specs: 'test/specs/**/*Spec.js'
}
}
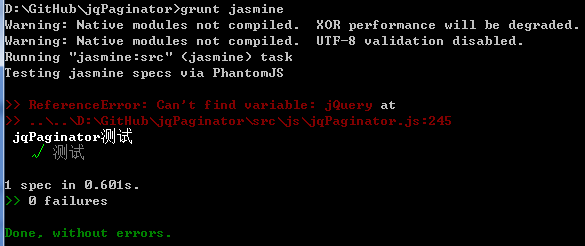
最后是期待已久的执行结果:
可以看到,提示 jqPaginator 依赖的 jQuery 没有找到,然后简单的测试通过了。这次就讲这么多,要想想怎么测试 jqPaginator 了,欢迎高手指点。