使用 Travis CI 进行 Javascript 集成测试
2014-06-22 · 420 chars · 3 min read
前面一直在学习 Jasmine,并且很简单很简单的测试了jqPaginator的代码,这一次来看看怎么使用 Travis CI 对 Github 的项目进行自动化集成测试。借用 wikipedia 的话介绍下:
Travis CI 是在软件开发领域中的一个在线的,分布式的持续集成服务,用来构建及测试在 GitHub 托管的代码
虽然 jqPaginator 的测试还没写好(测试真是门学问,还需下功夫好好研究),但忍不住先来看看怎么用 Travis CI。
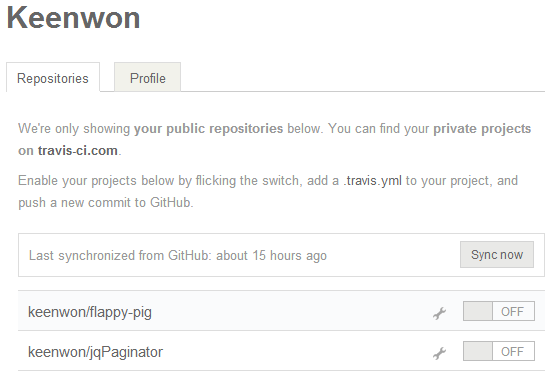
1、首先用 GitHub 的账号登陆,进入账户,打开你要开启测试的项目:
2、确保你的项目已有.travis.yml 文件,例如 jqPaginator 的如下:
language: node_js node_js: - "0.8" before_install: - npm install -g npm - npm install -g grunt-cli
上篇文章提到了测试的命令grunt jasmine ,所以package.json 文件要包含这么一句:
"scripts": {
"test": "grunt test"
}
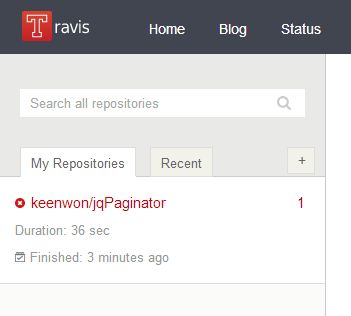
Travis CI 执行测试的时候会执行以上代码,然后随便 pull 一些代码,等一会儿,刷新 Travis CI 就能看到你的项目了:
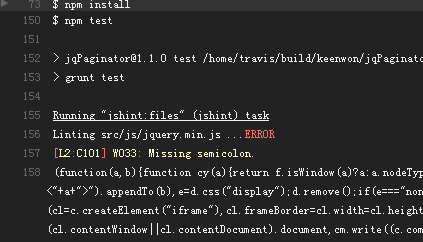
上面红红的说明项目的测试已经悲剧了,查看错误信息:
原来是 jquery.min.js 没有通过 jsHint,改下一 jshint 的配置,再次提交,成功通过。下一步就是在 GitHub 的 readme 文件中添加 Travis CI 的图标:
[](http://secure.travis-ci.org/keenwon/jqPaginator)
上例是 jqPaginator 的,注意修改成你的项目。之后再次打开 Github 就能看到图标了。这次关于“Javascript 测试”的文章也算结束了。