优化 Kindeditor 的代码高亮
2014-02-25 · 434 chars · 3 min read
由于 WordPress 原本的富文本编辑器功能比较简单,所以使用了 Kindeditor 插件(安装方法看这里)。但是最近发现一个问题,就是在页面没有完全载入的情况下,代码高亮不起来,就是下图的样子:
正常应该是这样的:
原因其实很简单,右键查看源代码,找到“高亮代码”的 js 是这样写的:
window.onload = function () {
prettyPrint()
}
window.onload 只有在页面完全载入的时候才会执行,包括图片文件的下载,而我们的网站使用的大量第三方资源,例如 gravatar 的头像,百度分享,多说评论什么的,说不定什么时候它们抽个风(gravatar 的头像速度超慢),那么 prettyPrint 就一直无法执行,代码也就一片灰。所以我们肯定不能再 window.onload 的时候才执行代码高亮,首先想到的就是 jquery 的 document.ready,那么我们开始着手修改 kindeditor wordpress 插件。
我们找到 /wp-content/plugins/kindeditor-for-wordpress 下的 kindeditor.php 和 kindeditor-class.php 两个文件。
首先打开 kindeditor-class.php,很容易找到上面的代码,把它修改成:
$(function () {
prettyPrint()
})
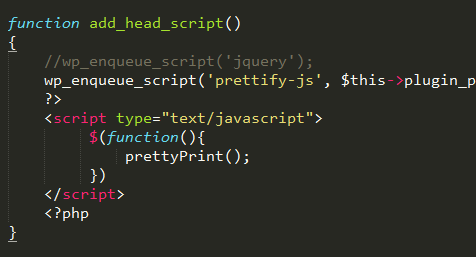
修改完如下图:
然后打开 kindeditor.php 文件,找到如下代码:
add_action('wp_enqueue_scripts', array(&$kindeditor, 'add_head_script'));
修改为:
add_action('wp_footer', array(&$kindeditor, 'add_head_script'));
把 Kindeditor 的高亮代码 js 注册在底部(注意:不一定要在 wp_footer,**你可以根据实际情况自己修改,总之在引入 jQuery 之后就好了**),保存。
现在,代码会在第一时间高亮起来,不需等待图片的载入,方便用户阅读。