CSS 的 word-wrap 属性
2014-03-03 · 219 chars · 2 min read
接着上一篇word-break,继续说说 CSS 的换行。
这次说的word-wrap,同样是设置换行的,他有两个可能的值:
- normal
- break-word
做了个Demo,大家可以打开自己看看。
normal#
normal 和word-break的下的 normal 效果一样的,就是按照文字自己的规则判断是否换行。这里要注意的是,低版本 IE(IE6),在**“容器”宽度连一个单词都放不下**的时候,会撑开容器。
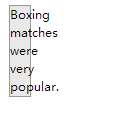
chrome,firefox,IE7+,Opera 等的效果:
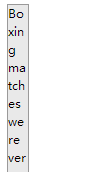
IE6 以下的效果:
break-word#
break-word 会使内容将在边界内换行。如果需要,词内换行(word-break)也会发生。所谓的“需要”,就是指容器宽度连一个词都放不下。
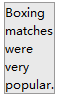
所有浏览器显示效果是一致的,大家可以打开 Demo看看。