在 Linux 和 Windows 上调试 iOS Webview
2018-09-05 · 583 chars · 3 min read
前端 H5 开发,在 macOS 上使用 Safari 调试 Webview 页面相对容易。但是在 Linux 和 Windows 上就比较麻烦了,今天在这里介绍两种方案,方便使用 Linux 和 Windows 的开发者。
由于我手头上只有一台 archlinux,所以主要演示 Linux 下的操作,Windows 只会更简单。
1. 方案一:RemoteDebug iOS WebKit Adapter#
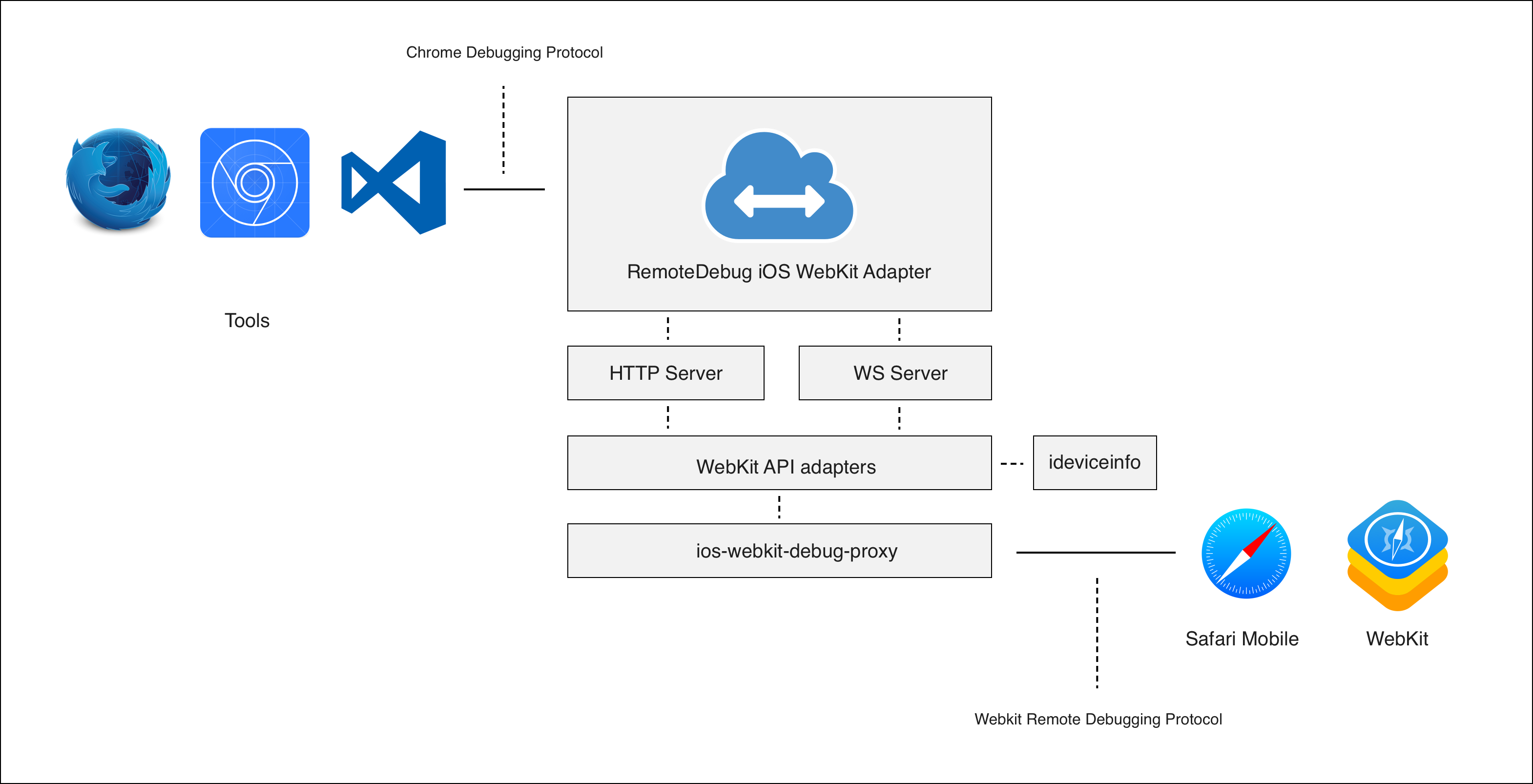
RemoteDebug iOS WebKit Adapter 是一个开源的适配器,使用它,你可以在 Linux、Windows 和 Mac 上,通过 VS Code、Chrome DevTools、Firefox debugger.html 等工具来调试 Safari、iOS Webview。
1.1. 安装依赖#
RemoteDebug iOS WebKit Adapter 内部依赖了 libimobiledevice 和 google 的 ios-webkit-debug-proxy,所以我们要安装它们:
# archlinux 推荐使用 yay:https://github.com/Jguer/yay yay -S ios-webkit-debug-proxy libimobiledevice
Windows 和 Mac 的安装方法可以参考 Github 文档。
1.2. 安装 RemoteDebug iOS WebKit Adapter#
安装依赖之后,就可以安装 RemoteDebug iOS WebKit Adapter 了
npm install remotedebug-ios-webkit-adapter -g
1.3. iphone 开启 Web 检查器#
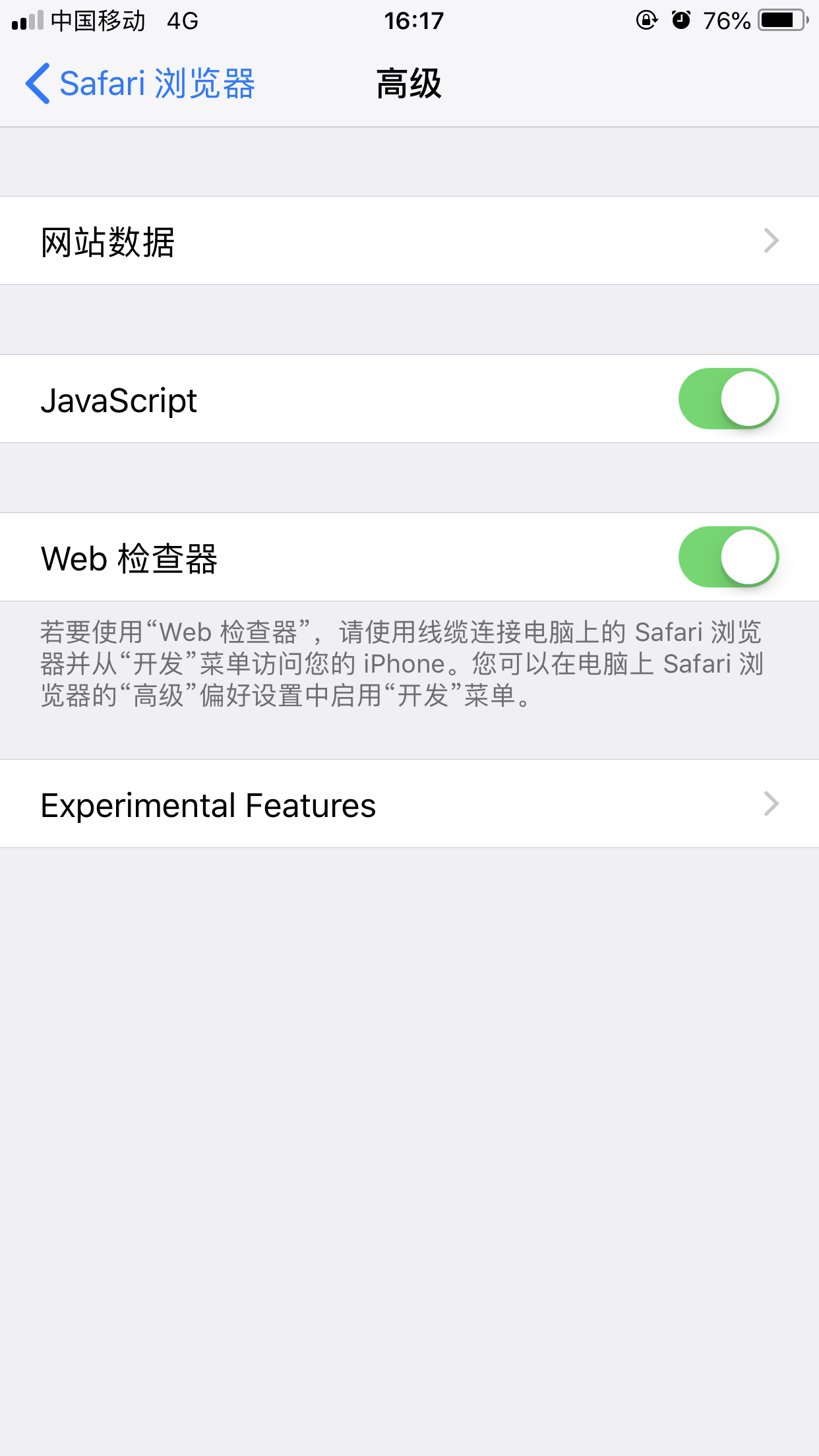
iphone 上打开设置 - Safari 浏览器 - 高级:开启 Web 检查器
1.4. 数据线链接手机和电脑#
如果有弹窗询问是否信任的话,直接点信任就好。
1.5. 启动 Adapter#
remotedebug_ios_webkit_adapter --port=9000
1.6. 配置 chrome#
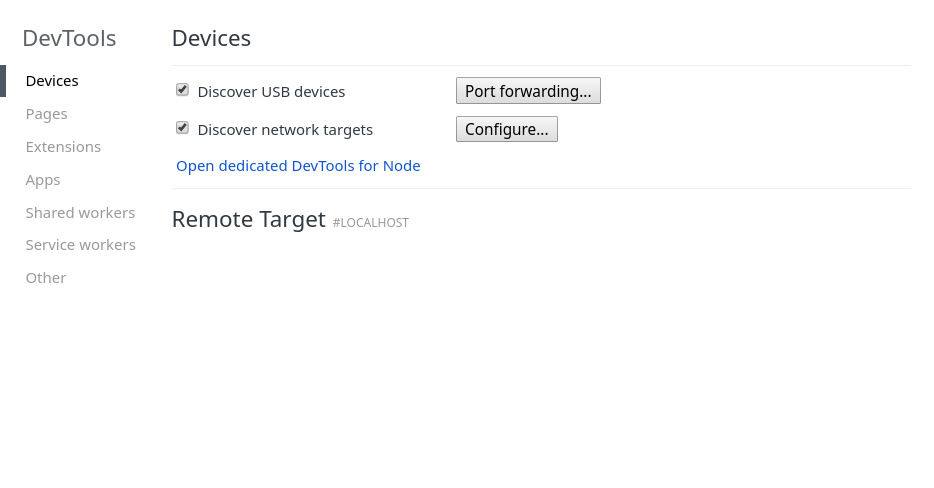
chrome 浏览器打开 chrome://inspect/#devices
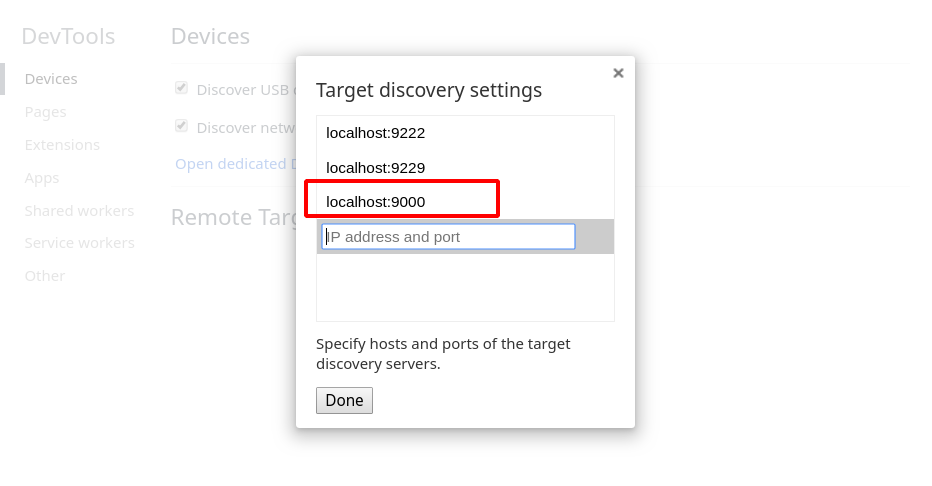
点击 Configure,填入 localhost:9000
1.7. 开始调试#
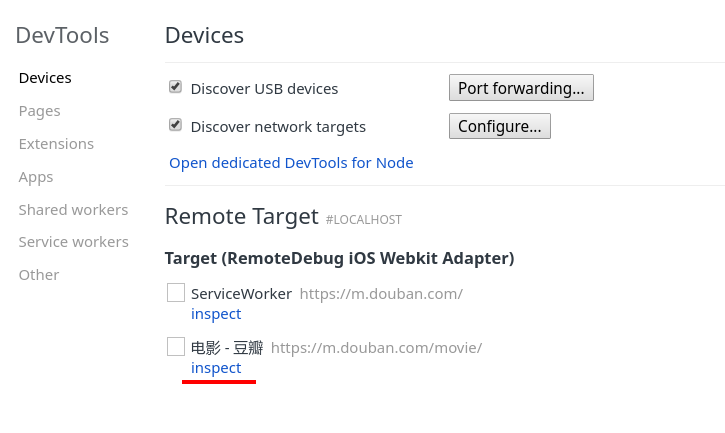
iphone 上用 safari 或者 App Webview 访问 H5,在 chrome://inspect/#devices 中找到对应的页面,就可以开始调试了
1.8. 异常处理#
在实际操作中,启动 Adapter 经常遇到一个错误(Linux 系统下):
$ remotedebug_ios_webkit_adapter remotedebug-ios-webkit-adapter failed to run with the following error: adapter.spawnProcess.close, code=255
使用 Debug 模式运行,可以看到这样的错误提示:
$ DEBUG=* remotedebug_ios_webkit_adapter # ... remotedebug adapter.spawnProcess, path=/usr/bin/ios_webkit_debug_proxy +1ms remotedebug adapter.spawnProcess.stderr, data=No device found, is it plugged in? # ...
ios_webkit_debug_proxy 识别不到手机,这时候是要"重启下 USB"就好了:
sudo usbmuxd -u -U usbmux
2. 方案二:spy-debugger#
使用 RemoteDebug iOS WebKit Adapter 并不支持微信,这里介绍第二种方法:spy-debugger。
spy-debugger 是一个一站式页面调试、抓包工具。只有手机和 PC 在同一网段,无需 USB 连接,就可以直接调试 Safari,Webview 和微信了。
spy-debugger 配置起来很简单,直接看它的 Github 文档就好了。
Note
本文为原创文章,2018-09-05 首发于网易 KM 平台