由「时区」引起的 hydrate error
2023-06-20 · 335 chars · 2 min read
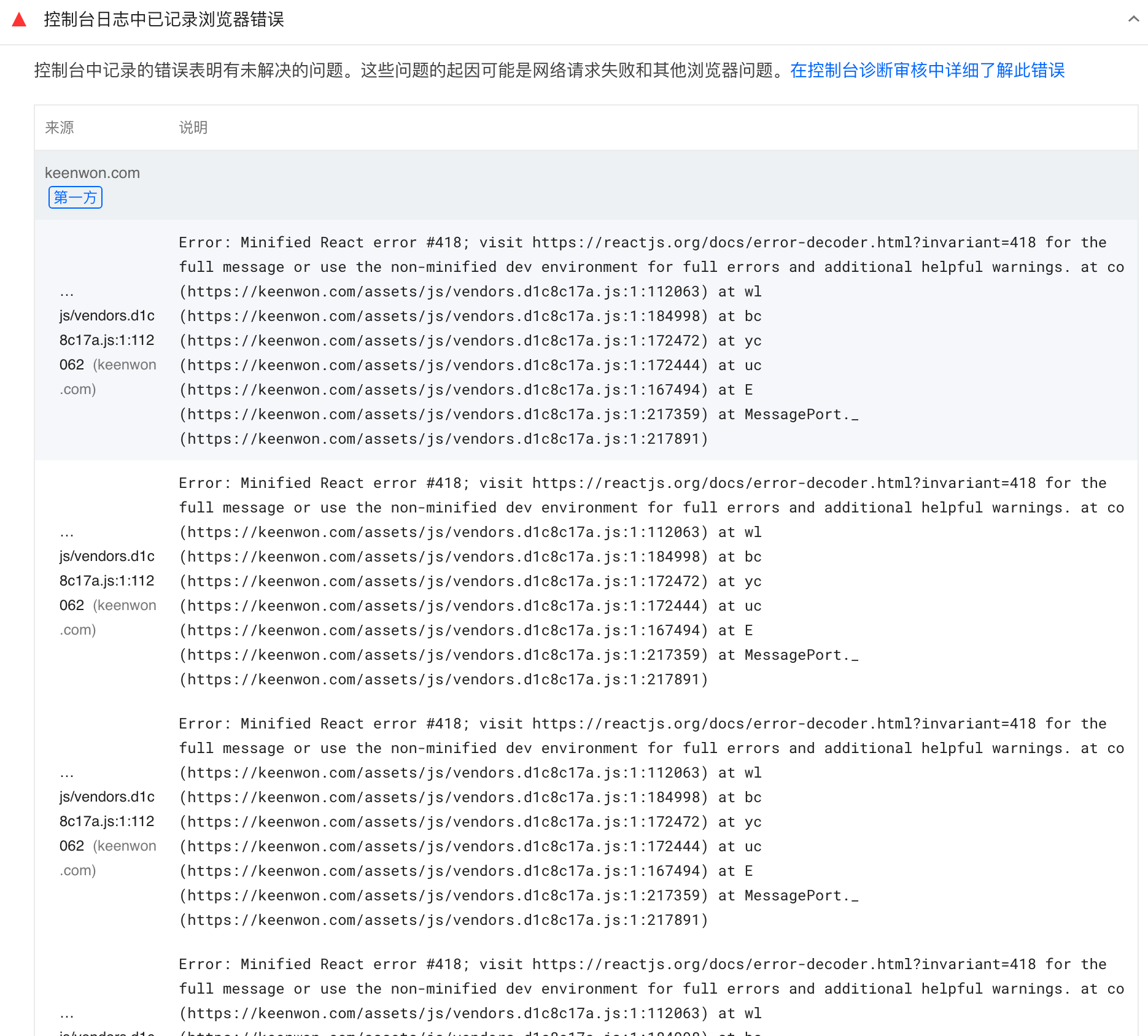
这几天在总结性能优化相关的东西,无意中发现,用 PageSpeed Insights 分析本博客的页面性能,会提示「控制台日志中已记录浏览器错误」
这个提示相信用 React 做过 SSR、SSG 的朋友都不陌生,Client 和 Server 的渲染不一致了
Hydration failed because the initial UI does not match what was rendered on the server.
但奇怪的是,我打开 Chrome 访问,并没有看到相关的异常。用 Edge、Safari,甚至是当前 PageSpeed 使用的 Chromium/112,都未发现问题。这就比较诡异了,因为 SSG 是无状态的,之前从未遇到过「偶现」的渲染不一致问题。无奈,只能发布一版使用 react.development.js 的代码,看看具体是哪里不一致。
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('development'), // 写死 development 模式
// ...
}),
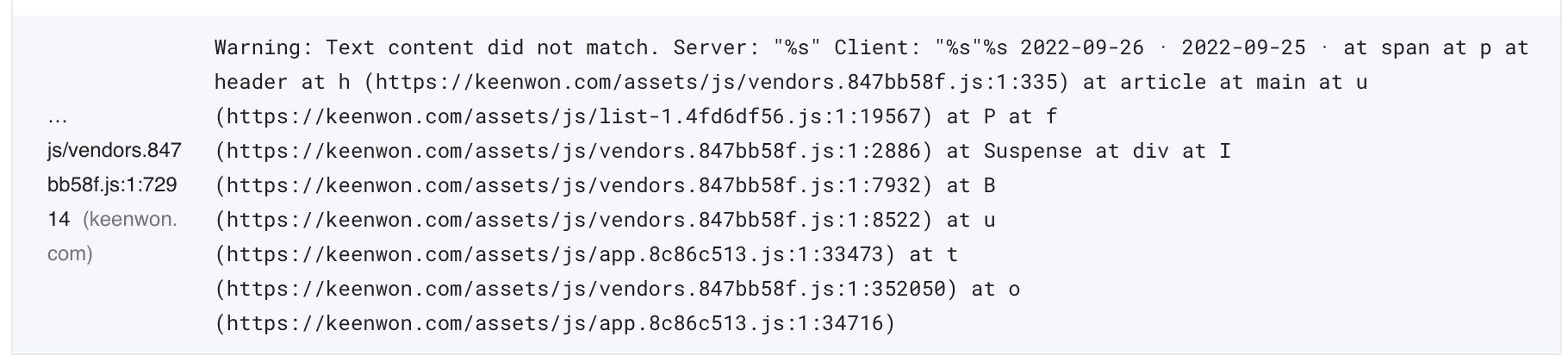
发布之后再次使用 PageSpeed 分析�一次,果然发现了问题:
是日期展示不一致了。原因也很简单,就是「时区」问题,PageSpeed 的服务器应该是不在「东八区」的!
对于我的博客,统一使用 UTC 时间即可:
// 原来的代码 const year = date.getFullYear() const month = date.getMonth() + 1 // 改为 const year = date.getUTCFullYear() const month = date.getUTCMonth() + 1
再次发布验证:
成功解决