我的常用工具
2023-02-10 · 2,336 chars · 12 min read
说明
记录我的常用工具,随时更新...
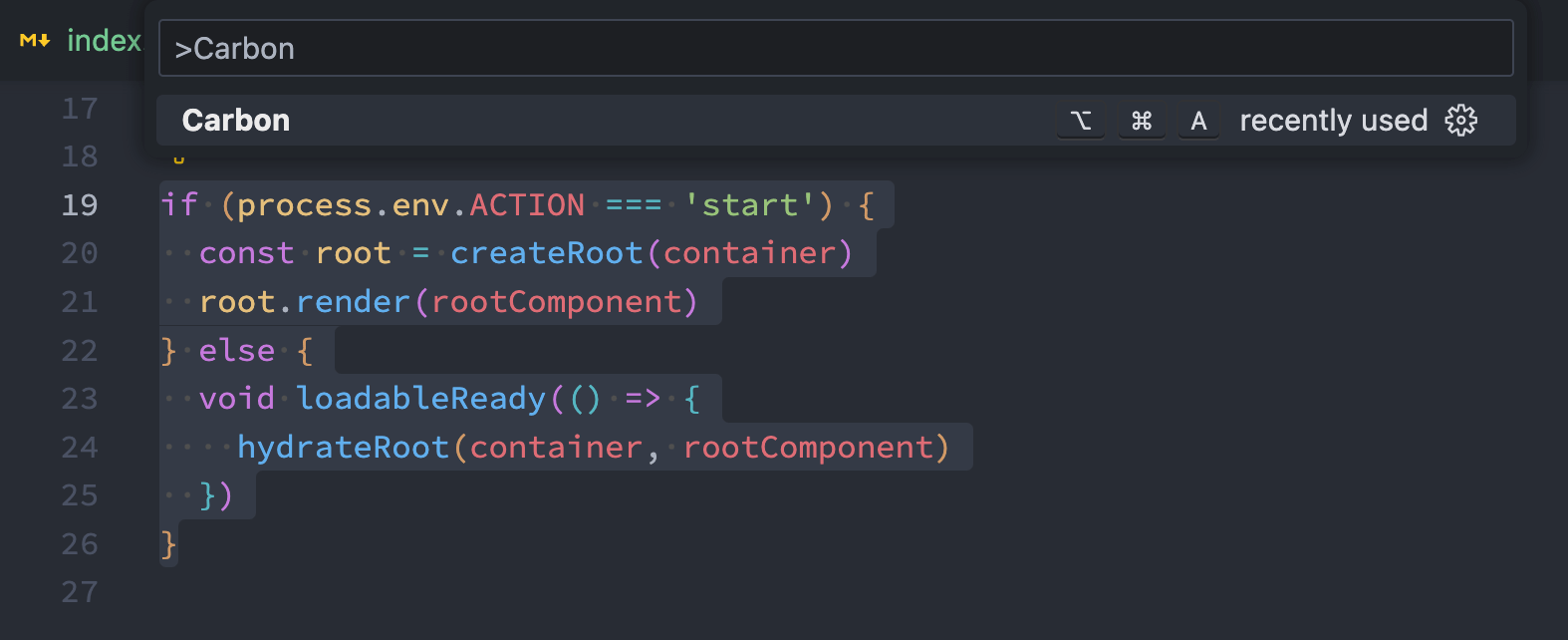
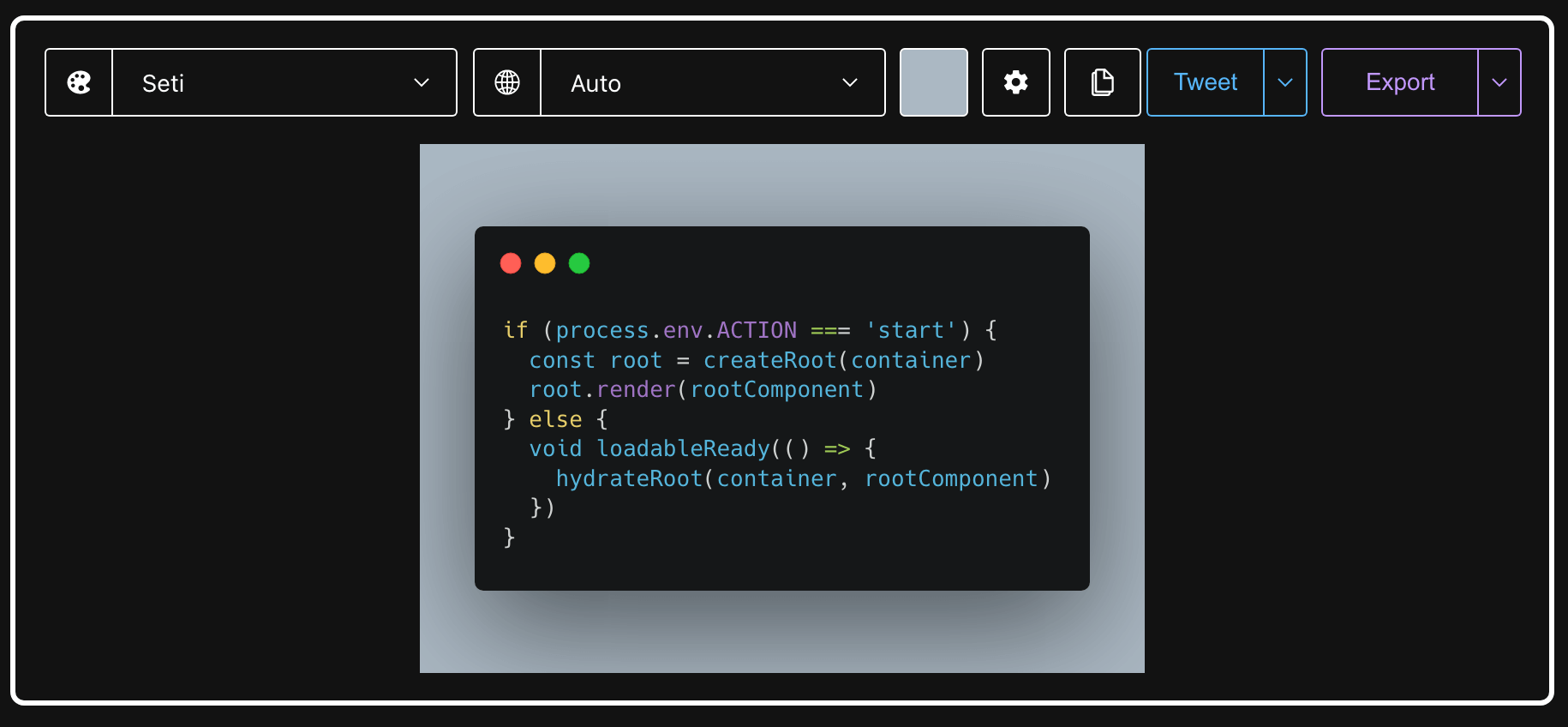
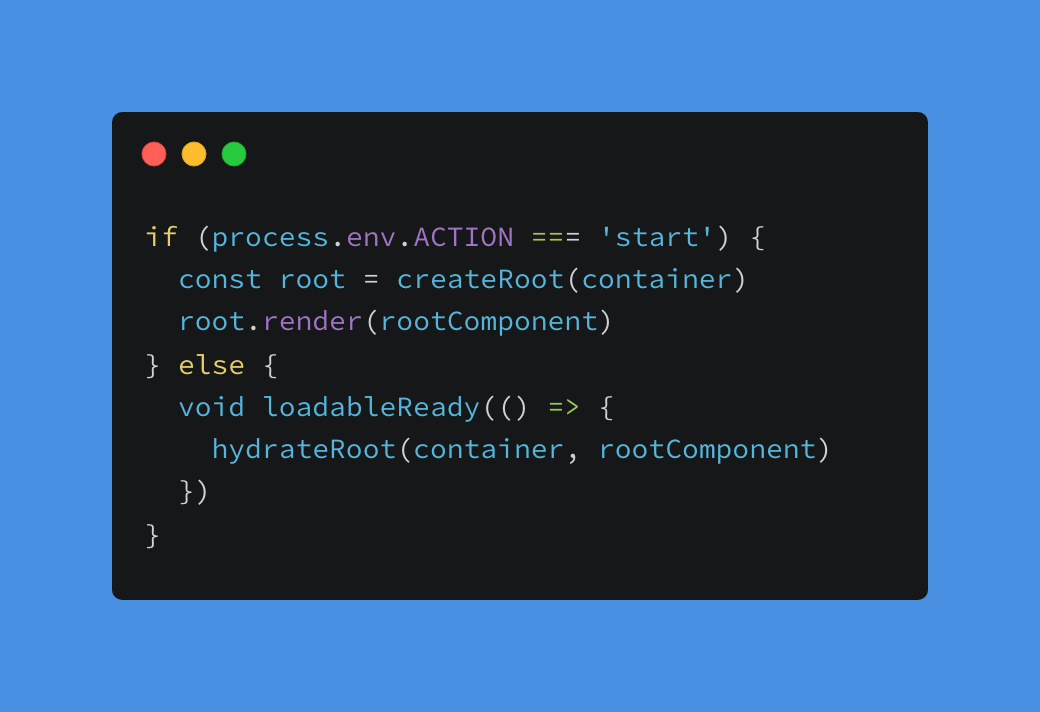
Carbon - 代码转图片#
作为开发,平时写 PPT、文档、技术方案的时候,经常需要展示代码片段。在不同软件、设备上,让代码片段保持良好且一致的展示,最简单的方式就是转为图片。
Carbon 就是这样一款工具,可以直接安装 IDE 插件,选中代码通过命令跳转到在线编辑。也可以直接打开网站 copy 进去编辑。
Diagrams - 流程图#
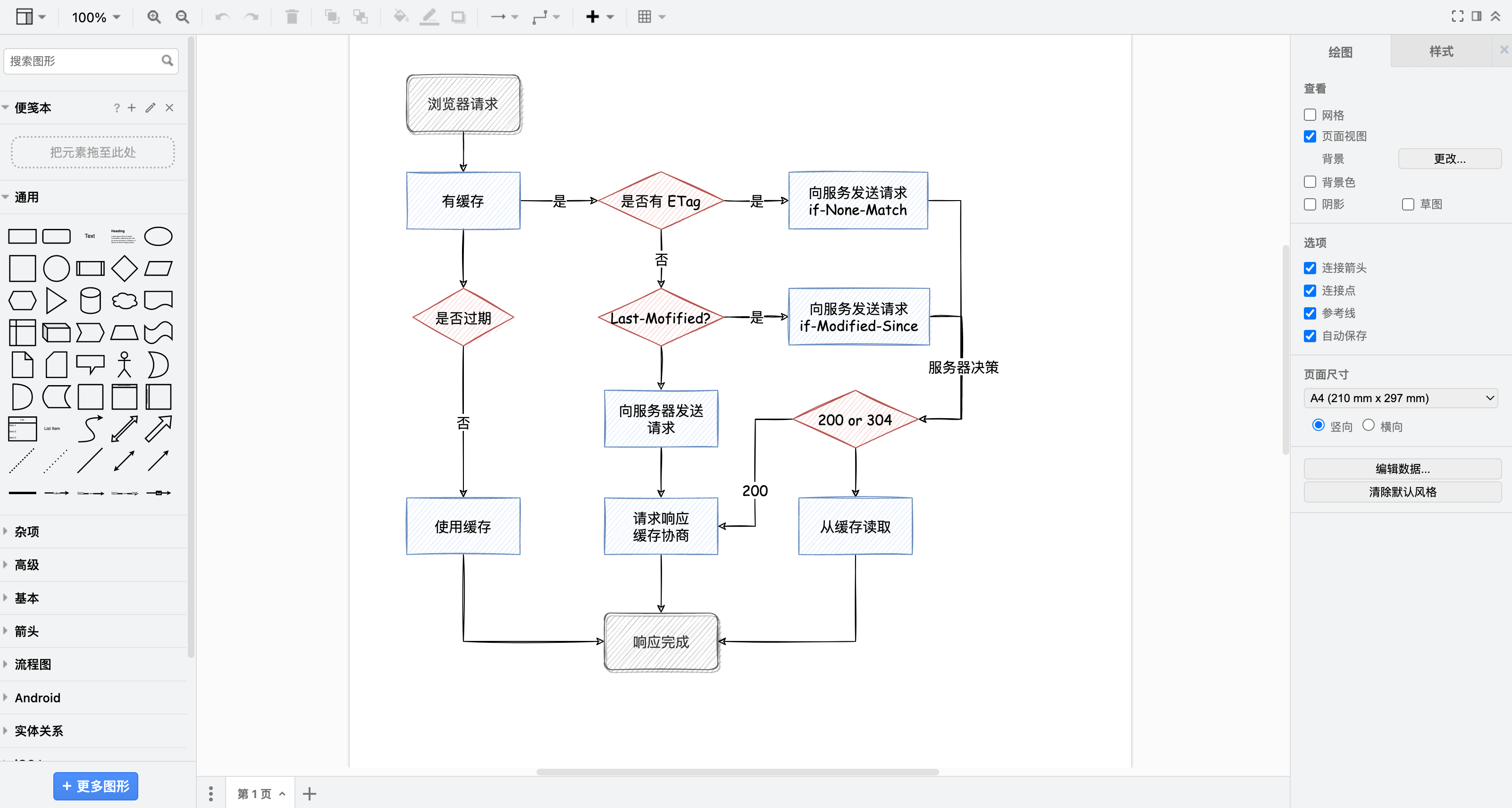
diagrams.net#
diagrams.net,原来的名字是 draw.io,我目前的主力画图工具。简单好上手,功能强大,视觉效果也比较漂亮。在线版本使用很方便,同时也有桌面版可下载,它本身也是开源的。同类型产品里绝对顶尖的存在。
当然缺点也是有的,比如,有时「元素自动对齐」不是特别灵活,要拖着元素来回晃好多次;并且在调整宽度和高度的时候,没有对齐的提示。
整体上瑕不掩瑜,强烈推荐。
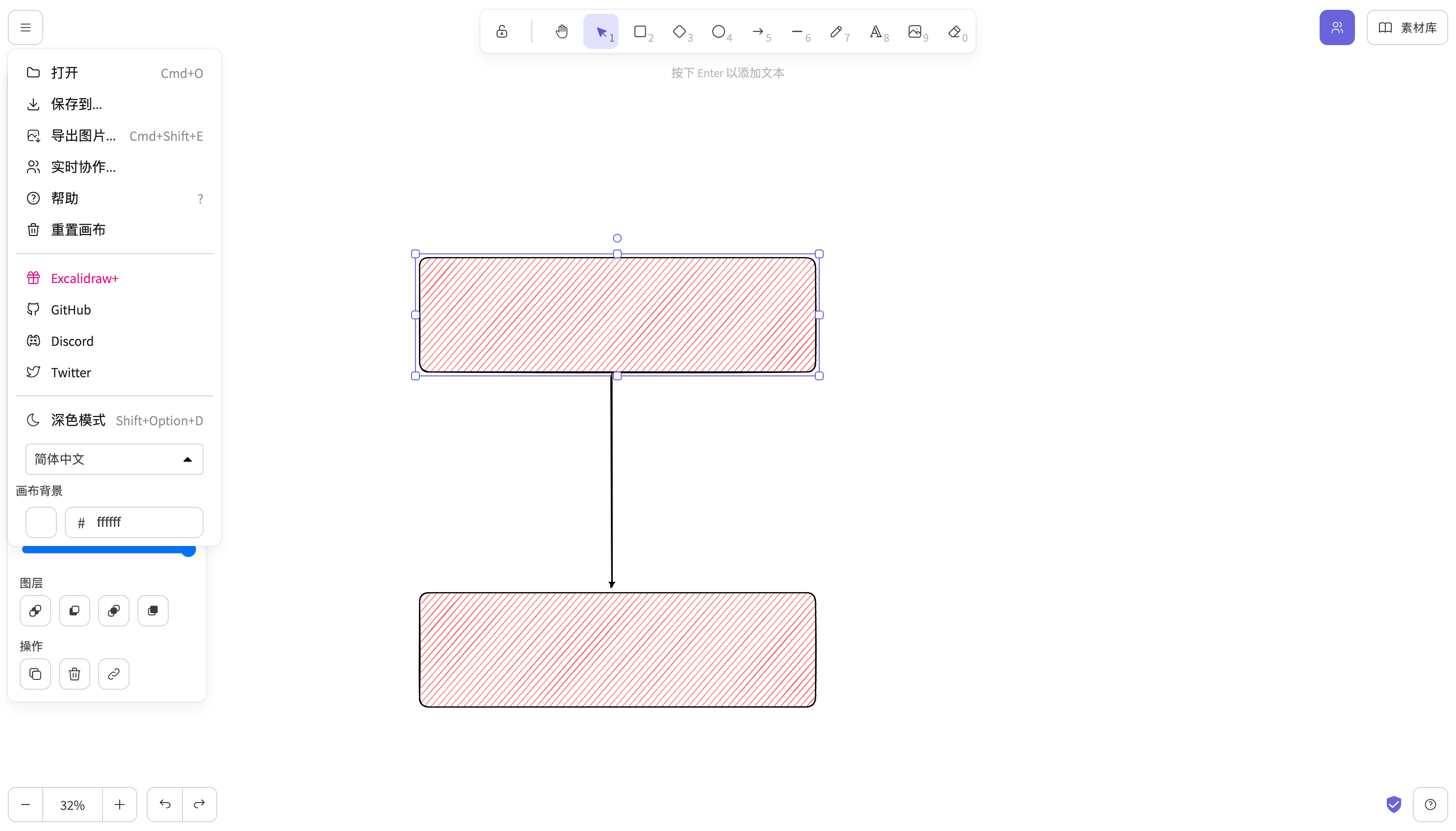
Excalidraw#
Excalidraw 和 diagrams.net 的定位差不多。相比之下,优势是更快、视觉更好看、更现代化、速度更快更流畅。
但是功能上不如 diagrams.net 全面。比如两个元素的对齐,需要同时选中然后在面板里(快捷键)操作;再比如连线,没有默认的锚点,「过于自由」了。当然了,Excalidraw 功能上的亮点还未深入探索,短暂的体验还是给我留下很好的印象的,看好它的未来发展。
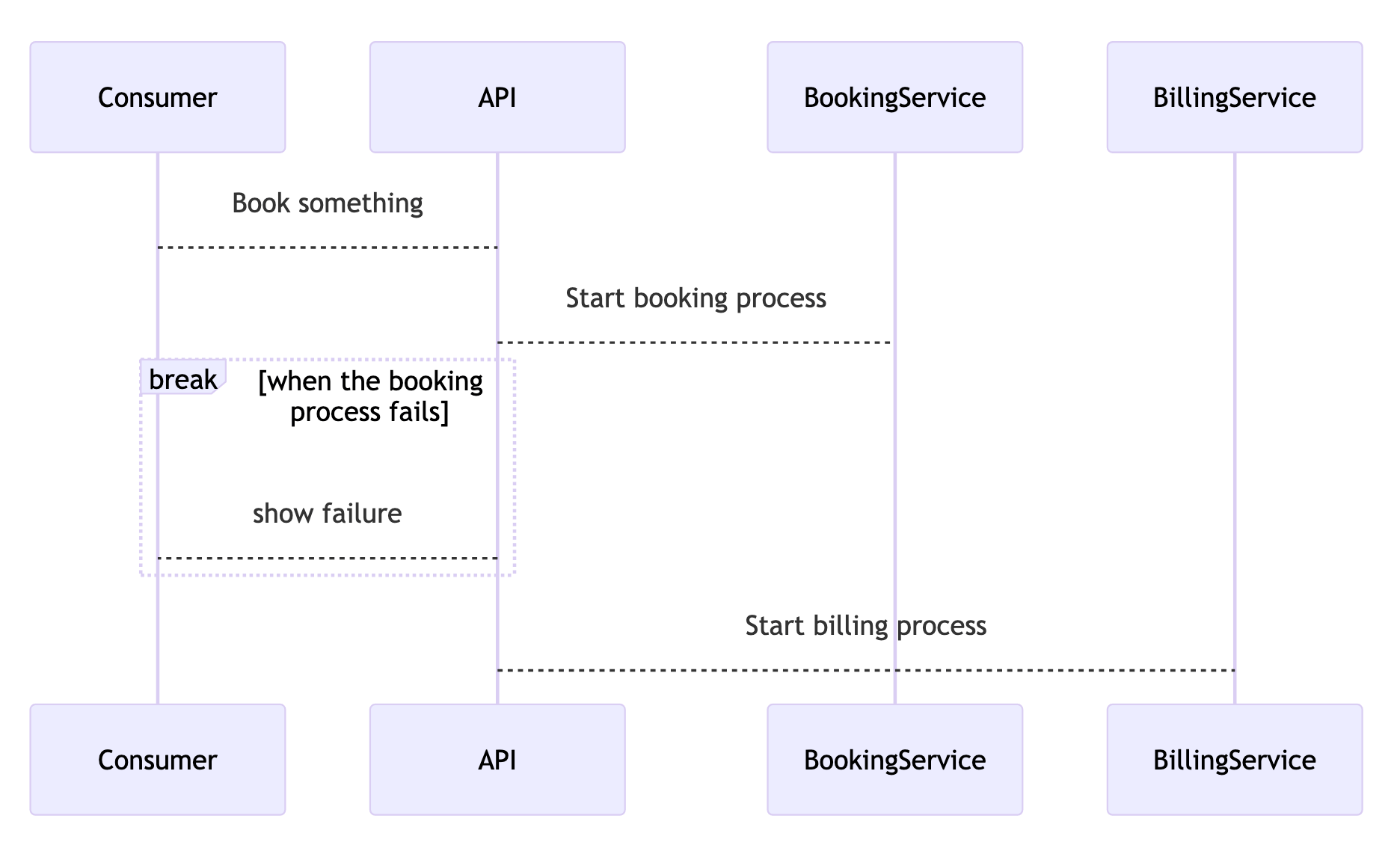
Mermaid#
Mermaid 一个基于 JS 的图表工具,使用一些纯文本的「代码」,就可以渲染出复杂的图表。我目前主要用它来画时序图,语法看一遍文档就能会,画起来很快。一些笔记工具,天然支持 Mermaid 的语法,比如我下面提到的 Obsidian。
Mermaid 目前用下来,最大的问题是不够美观,官方就那么几个主题配色。自定义皮肤还挺麻烦的,我搜索了下,目前社区没太多开源的主题。
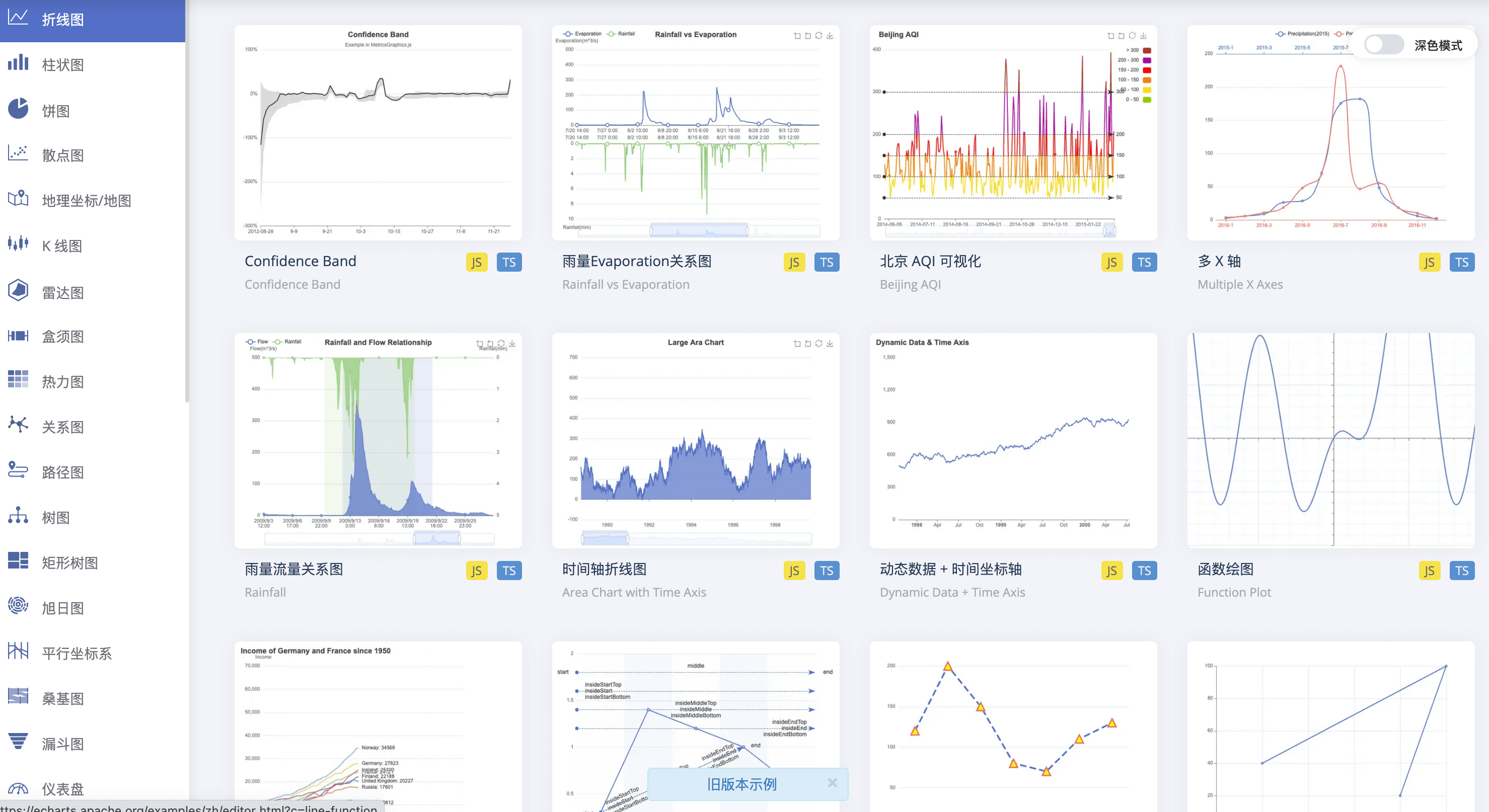
Echarts - 图表#
图表方面我暂时没找到特别好用的软件,折线图、饼图、柱状图、雷达图等有很多种展现形式,开发这类型工具的复杂度肯定是比较高的,操作难度应该也不会小,所以我选择直接使用 Echarts,它的在线示例和 API 文档都非常完善。
操作步骤也很简单,先选择一个合适的示例,然后直接上手改代码,输入数据,调整样式,自由度非常高。如果后续有持续调整的需求,可以备份下修改后的代码片段。
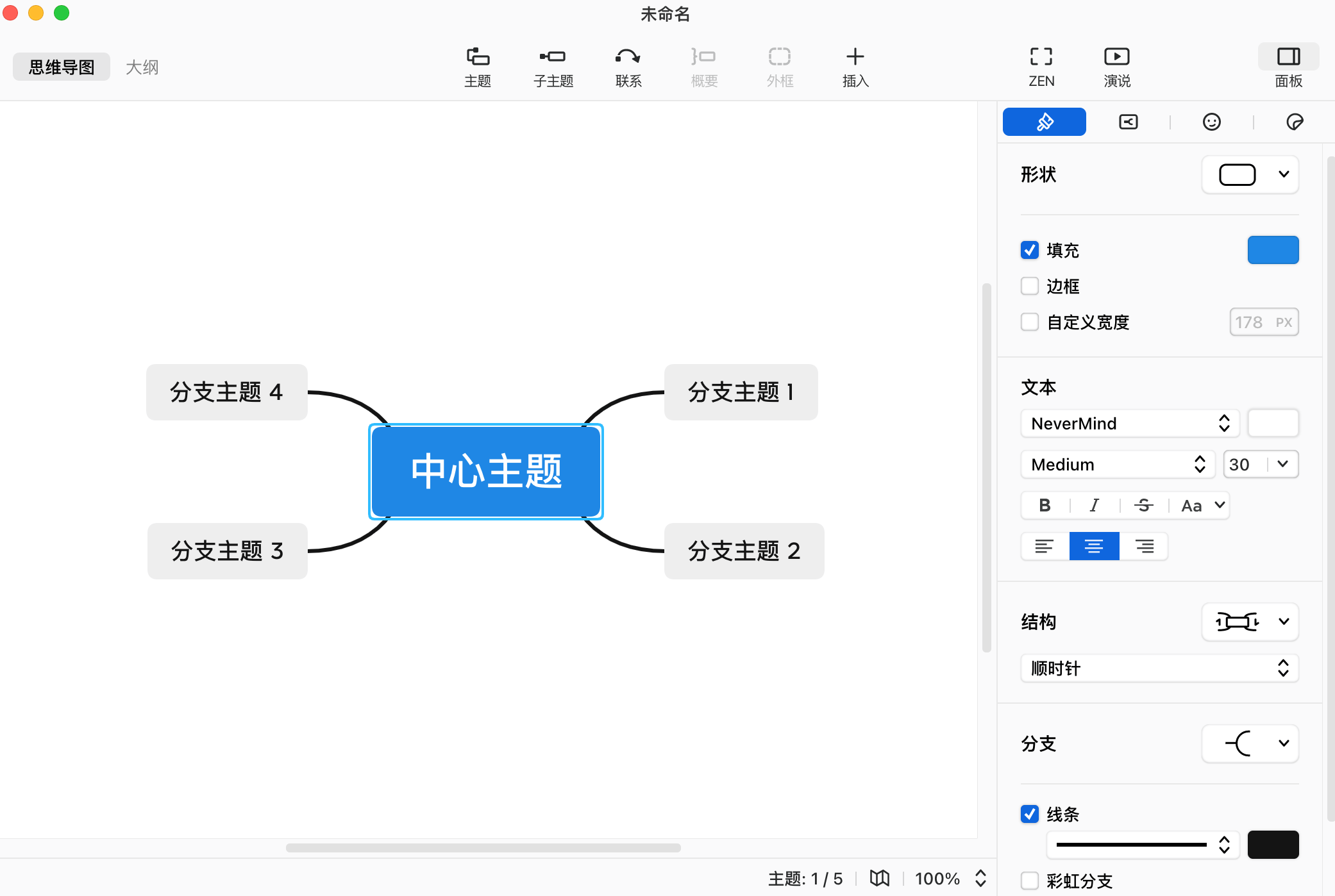
XMind - 思维导图#
XMind 就不多说了,思维导图方面做的一直很好,好用又漂亮。我一般都是在大纲里写好,然后在思维导图里细调样式,效率很高。
但作为一个强迫症,它的关闭逻辑让我十分不爽,每次直接 command + q,下次都会打开上一次的文件。必须先 command + w 关闭当前打开的文件,然后 command + q。而且关闭当前文件后,XMind 不展示任何界面,我都得看一眼左上角的当前软件,确认无误后才敢 command + q 直接退出。XMind 2021 for macOS 找了好几轮菜单,都没见到相关的配置。
翻译#
Bob#
Bob 是一款 macOS 平台翻译和 OCR 软件,非常好用。不过作者开始开发商店版之后,社区版就很长时间没更新过了,好在没发现什么 Bug。
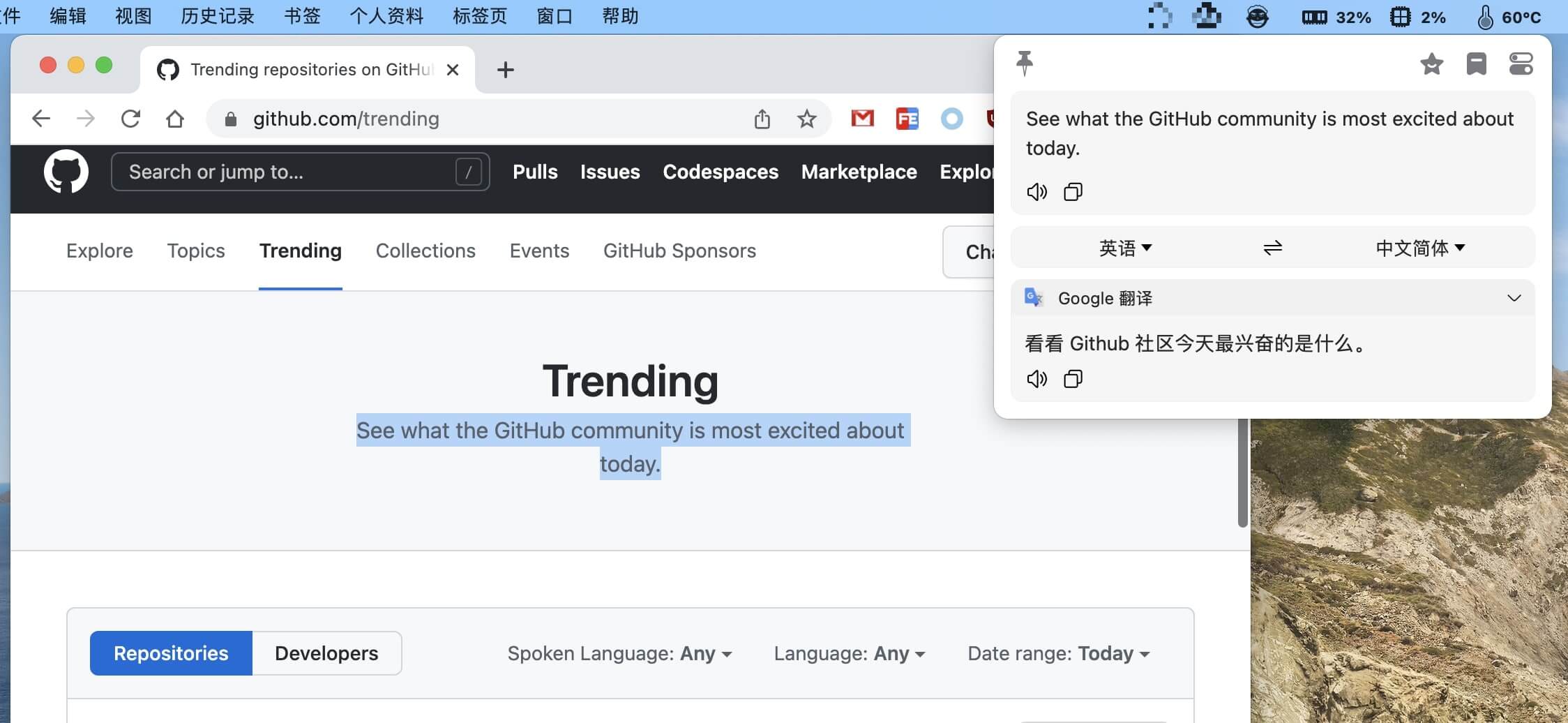
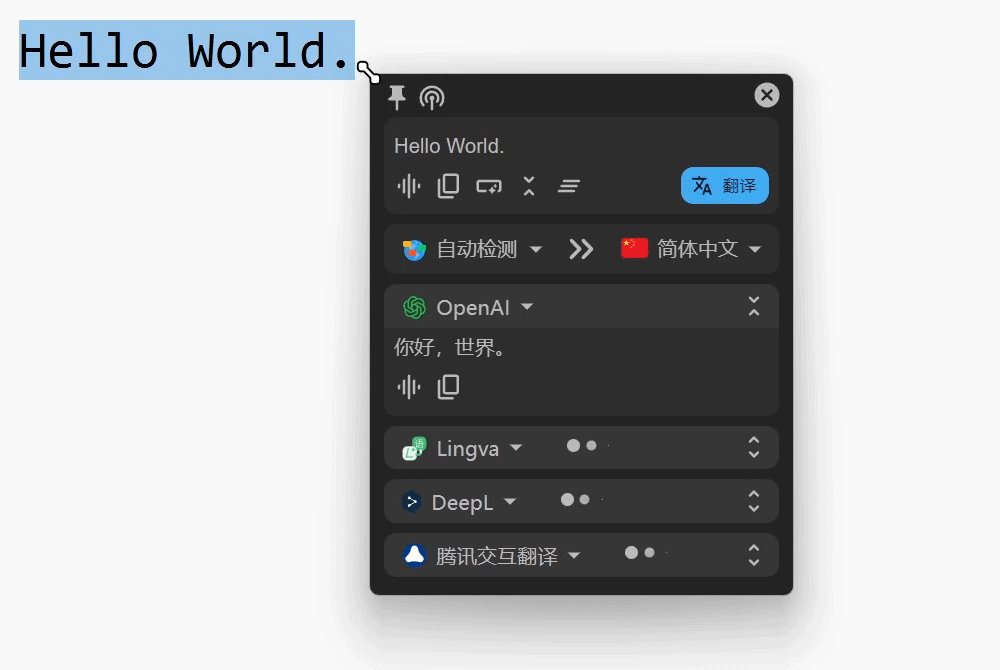
Pot#
Pot 是这两天新发现的一个跨平台的划词翻译软件,在 win11 上用了下,感觉很不错。推荐试试。
Biyi 和 DeepL 已放弃
Biyi
Biyi (比译),跨平台的划词翻译软件。速度和 UI 方面都和 Bob 还有一定差距,但还算够用吧,我主要用在 win11 上。
(现在是在 mac 上写作,就不截图了...)
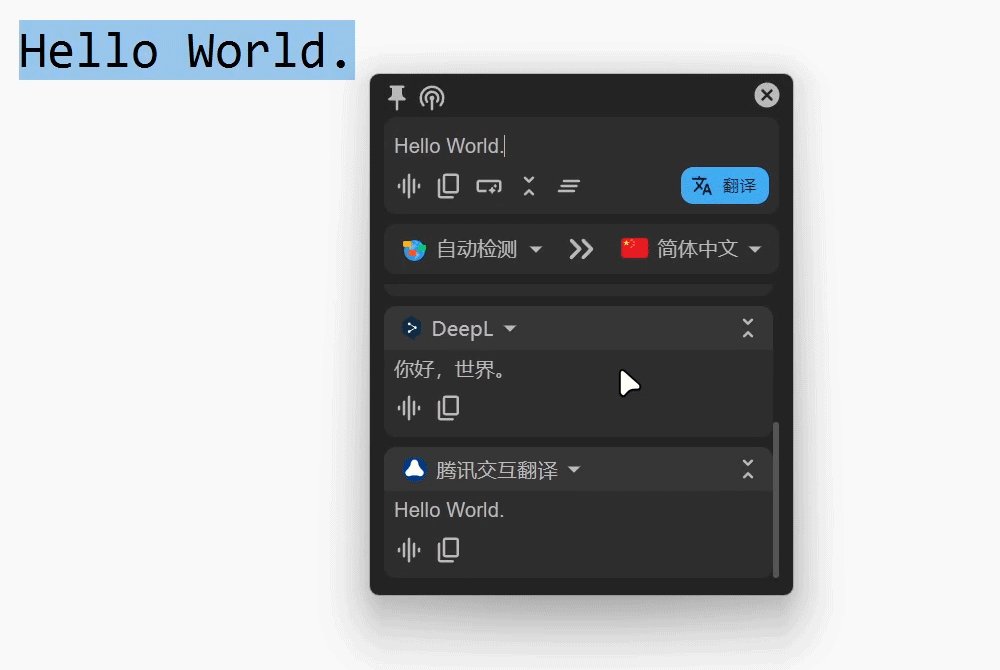
DeepL
Biyi 用起来小问题很多,如果感觉体验不佳的话,windows 下还可以试试 DeepL。
DeepL 的安装和使用都比较简单,我遇到的唯一问题是快捷键冲突。而且死活找不到是和什么软件冲突的,通过 OpenArk64 等软件查看,也没找到,暂时判断是软件的 bug。
DeepL 默认的「边读边译」快捷键是 Ctrl F9,用起来很不方便,我通过 AutoHotkey 做了映射,将 Alt Q 映射到 Ctrl F9:
; Deepl
!q::Send {Ctrl down}{F9 down}
Note
在「划词翻译」上,之前使用了很长一段时间的各种 chrome 扩展,但都些小毛病最后放弃了。目前最满意的还是 Bob,除了免费词典少没毛病。如果你喜欢命令行的翻译软件,推荐下我开发的 EazyDict。
文件同步#
http-server#
http-server 我主要用来在「局域网内」同步文件,比如笔记本发到台式机,手机下载电脑上的文件,发大文件给同事等等...。它其实是一个 npm 包,作为前端开发,node & npm 环境一定是完备的,在全局安装好即可。
用法非常简单,cd 到某个目录,执行 http-server .,terminal 里会输出 ip 和端口号,在另一台设备打开即可。如果要频繁调整文件,可以 http-server -c-1 . 禁用缓存,这样另一台设备就能实时看到本地的文件变动了。
Syncthing#
非常好用的免费同步 & 备份工具,采用类似 P2P 的模式,无需「中心服务器」,即可在多台设备上同步文件。以后面对茫茫多的网盘产品时,就不需要再纠结了。Syncthing 已经覆盖了除 iOS 之外的所有平台。
不过 Syncthing 由于没有中心存储服务端,所以要求参与同步的设备要同时在线。如果不满足这个条件的话,最简单的方式就是增加更多的设备作为中转,比如安装 Android 客户端,或者使用软路由、NAS、VPS 都行。
Syncthing 相关的介绍已经很多了,这里就不再赘述了,大家可以网上搜一搜。
笔记#
从最开始的 Evernote(印象笔记)、有道云笔记、到石墨等各种在线文档。折腾来折腾去,都有各种各样的不如意:UI 不喜欢、BUG 过多、功能缺失等...,每次迁移都有巨大的成本和损失。
笔记其实还是应该回归到笔记本身,我个人的核心诉求,主要就是 Markdown、足够的表现力、清晰的目录结构、方便搜索、多端同步随时可看。目前感觉比较合适的方案就是 Github Issues 和 Syncthing + 本地文件。
- Github Issues:主要的问题是目录结构,这个可以规划好 tags 勉强解决下
- Syncthing + 本地文件:可能是更好的方案,Android 手机安装客户端,也可以随时查看,但是 iOS 比较麻烦
2023-03-02 更新
Obsidian + Syncthing 真香。
Obsidian 是个几乎符合我所有需求的本地笔记软件。有限制的使用纯 markdown 之外的能力,后续如果要迁移,问题也不大。
AutoHotkey#
windows 下的自定义快捷键软件。
#NoEnv ; Recommended for performance and compatibility with future AutoHotkey releases.
; #Warn ; Enable warnings to assist with detecting common errors.
SendMode Input ; Recommended for new scripts due to its superior speed and reliability.
SetWorkingDir %A_ScriptDir% ; Ensures a consistent starting directory.
; 分号是注释
; Alt+1 Alt+2 实现音量增减
!1::Send {Volume_Down}
!2::Send {Volume_Up}
; 鼠标实现上下翻页
XButton1::PgDn
XButton2::PgUp
Bitwarden - 密码管理#
密码管理这块,比较有名的还有 1Password、LastPass,以及很「极客」的 KeePass。我目前主要用 Bitwarden,在各个浏览器都安装了它的扩展,开源、免费、够用。
MPV - 视频播放器#
MPV 是我在 Manjaro、Windows 和 MacOS 下一直用的播放器。功能强大,简单纯粹。
我的配置文件,input.conf:
# https://github.com/mpv-player/mpv/issues/3869 # 左右旋转视频 Alt+LEFT cycle-values "!reverse" video-rotate "90" "180" "270" "0" Alt+RIGHT cycle-values video-rotate "90" "180" "270" "0"
mpv.conf:
# 启动默认音量 volume=30
几个常用的快捷键:
9:音量减小0:音量增加←:快退 5 秒→:快进 5 秒↑:快进 60 秒↓:快退 60 秒q:停止播放并退出Space:暂停、继续播放,:上一帧.:下一帧
, 和 . 非常好用,排查一些卡顿、动画等问题时,可以录屏一帧一帧的看。
配色方案#
作为没什么艺术细胞的人,虽不至于搞出「红配绿」这样过分的配色,但还是比较头痛色彩搭配的,这里推荐几个收藏的网站:
- 中国色 - 中国传统颜色
- Color Tool - Material Design
- 色轮、调色盘产生器 | Adobe Color
- Coolors - The super fast color schemes generator!
无版权图片#
码代码、写开源项目,总会遇到一些需要使用图片的场景。这是我收藏的几个免费图片网站: