npm scripts 的传参问题
2023-02-24 · 364 chars · 2 min read
今天的这篇笔记可能没什么新意。个人编程习惯导致的「知识盲区」,也许大多数朋友都知道了?
对前端来说,npm scripts 是几乎每天都要用到的,例如项目启动、构建等:
{
"scripts": {
"build": "cd packages/react-scripts && node bin/react-scripts.js build",
"start": "cd packages/react-scripts && node bin/react-scripts.js start",
"publish": "tasks/publish.sh",
"test": "node a.js && node b.js"
}
}
串行执行的多条命令,我习惯直接 a && b && c 依次写下去。并行执行多条命令,经常使用 concurrently。当需要外部输入变量的时候,一般会通过「环境变量」来传递,这样 script 里面的所有命令都可以收到:
NODE_ENV=production npm run build
但是... 公司内部的某个系统,使用的是 webpack env 的方式传递参数:
npm run build -- --env.id [id] --env.test
这样如果 build 是多个命令串行执行的,那么只有最后一个命令�会收到外部参数!!
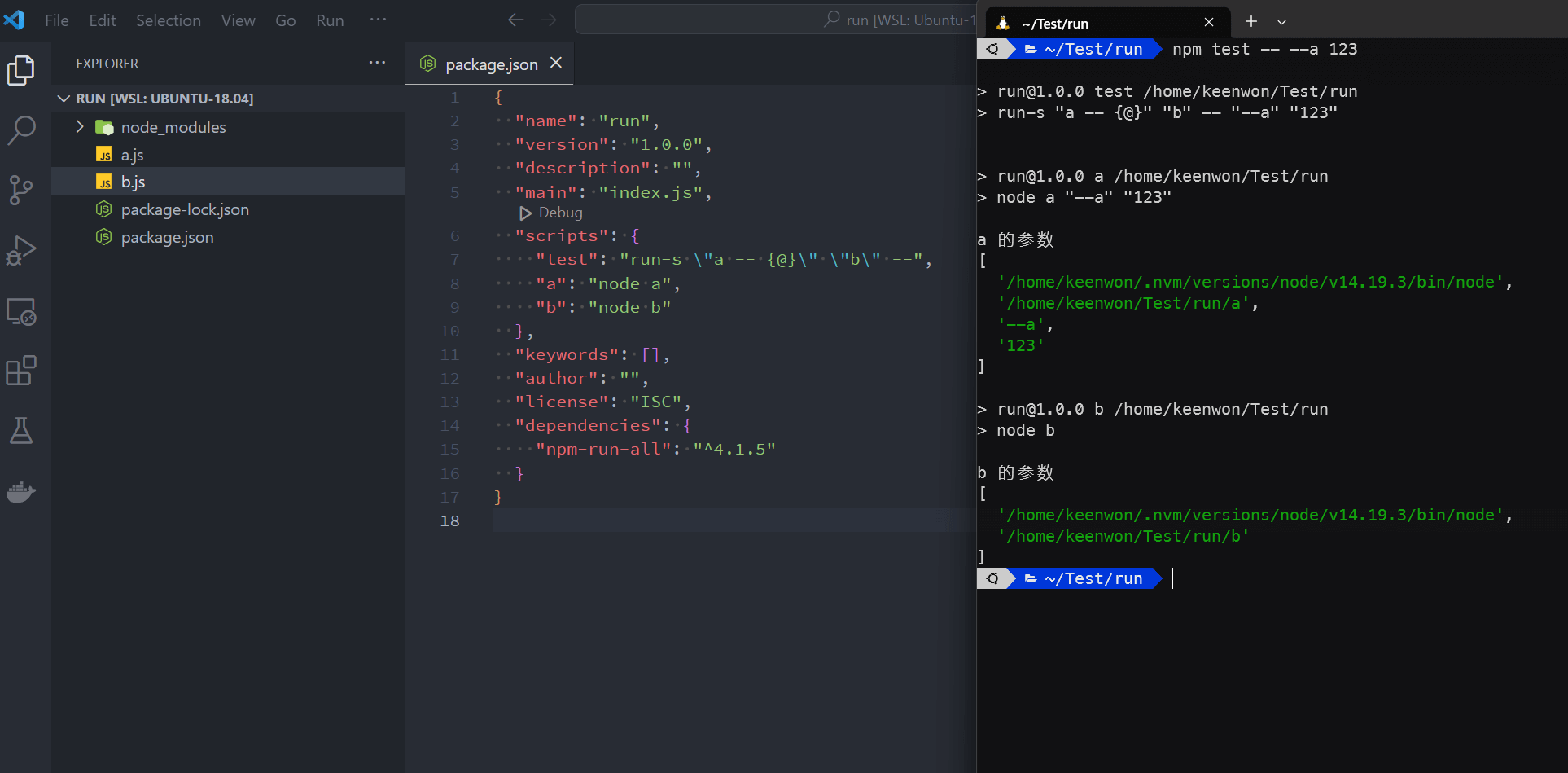
此时就必须引入三方的工具,例如上面提到的 concurrently 或者 npm-run-all。它们都有类似的功能,叫做「Argument placeholders」,通过占位符,将外部参数设置在内部 script 的任意位置。例如:
concurrently -P "echo {1}" -- foo
# 实际等于执行
concurrently -P "echo foo"
这里还有一个 run-s 的例子。更多内容大家可以看 concurrently 和 npm-run-all 的文档。