使用 Proxyman 的 Scripting 功能动态添加 Cookies
2022-07-14 · 430 chars · 3 min read
前段时间看到一个新的代理抓包工具:Proxyman,和 Charles、Fiddler 相比 UI 设计的更漂亮,更加现代化,于是下载下来试用了一下,整体感觉非常不错。虽然功能上还有所欠缺,例如不支持 定义 DNS,但日常功能基本都满足了。
2023-10-11 更新
升级后发现,已经支持 DNS Spoofing 了
我在日常工作中经常需要调试 H5,无论是线上环境还是测试环境,都会有很多页面需要登录态才能打开。所以经常面临问题:
- 需要抓 cookie,然后动态插入到指定的 url 中(html 请求或者 api 请求)
- url 可能会非常多,例如测试环境的格式类似 qa-xxx,xxx 不同,环境不同
使用 Proxyman 的 Scripting 就能很好的解决这个�问题。
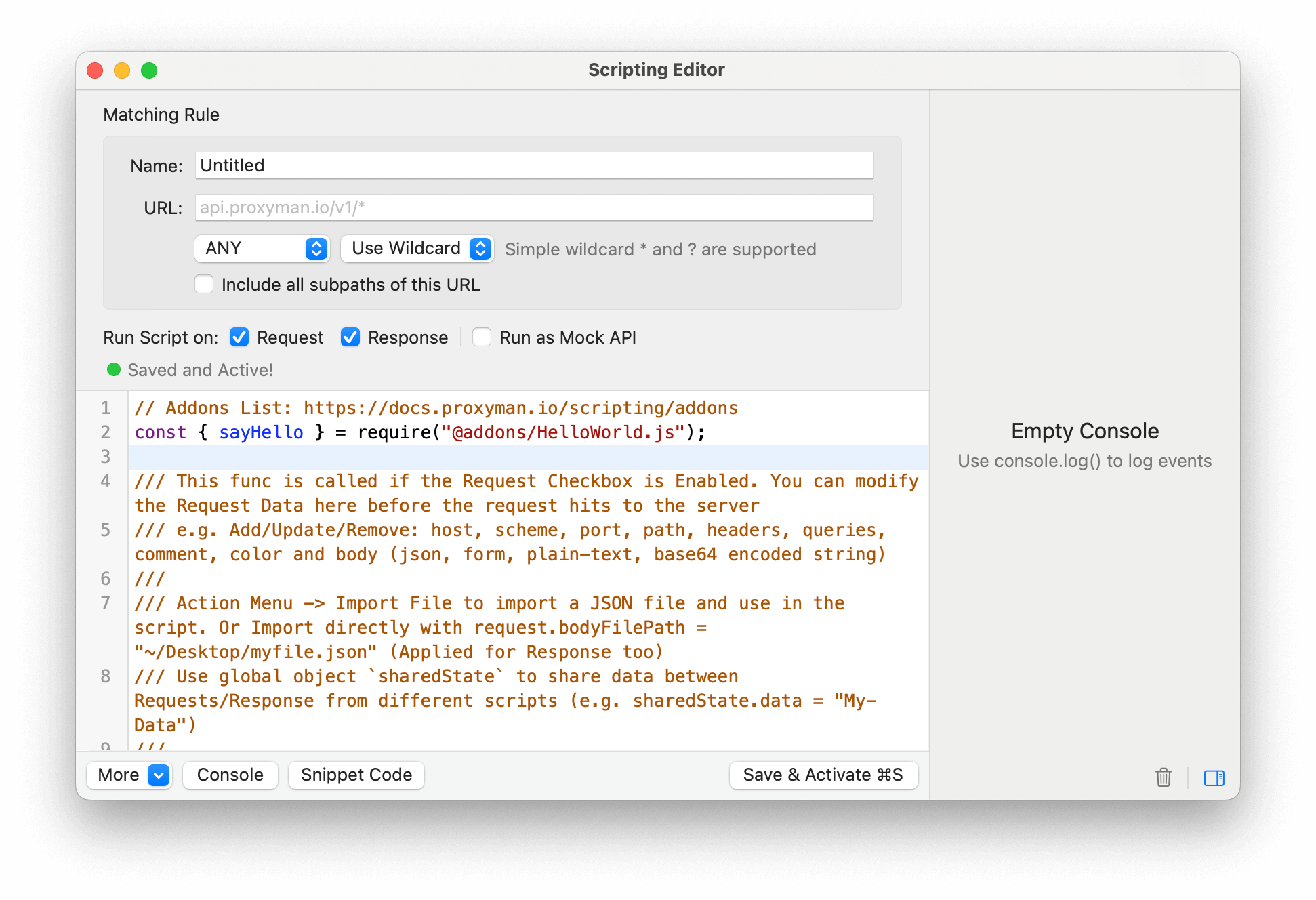
打开工具栏 - Scripting - Script List,点击左下角的 + 就可以添加新 script
它的功能很多我就不细说了,具体可以查它的文档。针对我需求,就比较简单了,只需在 onRequest 的时候,根据 url 判断,添加相应的 cookie 即可。它是直接写 js 的,所以功能非常强大。
function onRequest(context, url, request) {
if (request.host === 'xxx') {
request.headers.Cookie += ';Key1=Value1;Key2=Value2;'
}
if (request.host.includes('yyy')) {
request.headers.Cookie += ';Key3=Value3;Key4=Value4;'
}
return request;
}
function onResponse(context, url, request, response) {
return response;
}
Note
注意如果是针对多个 url 做处理,那么新增 script 的时候,url 要输入 *,然后选择 use wildcard
用法就是这么简单。总之就是动态修改请求内容,大家可以自己发掘下更多功能。